截止我写这篇文章的时候,小程序是还没有能够直接分享到朋友圈的api,转发给朋友和群是可以实现的,这篇文章主要是讲如何实现分享到朋友圈。
实现思路
那么既然小程序没有分享到朋友圈的api,我们怎么实现分享到朋友圈呢,下面我介绍一下实现思路。
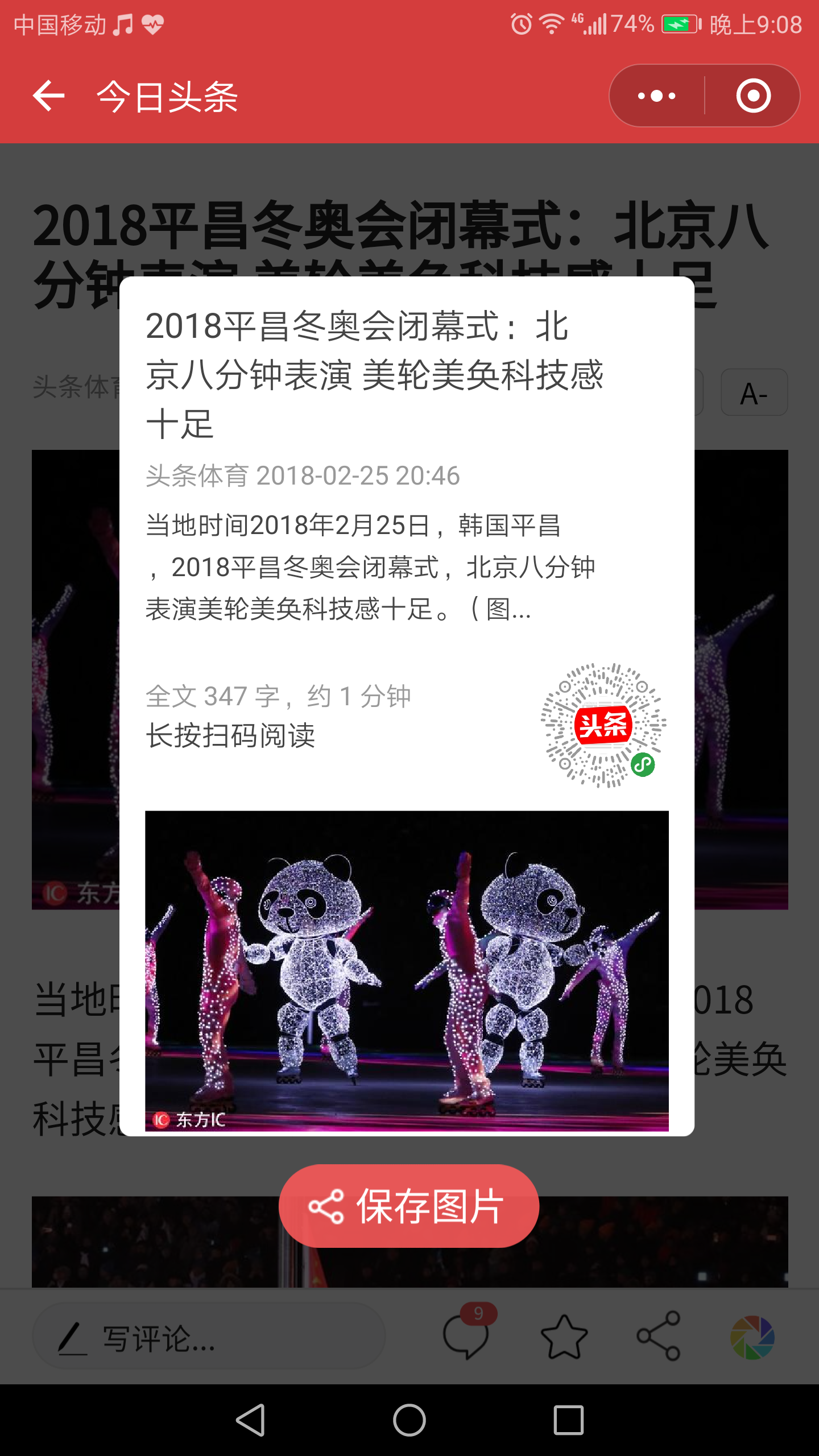
既然没有捷径,那就走复杂一点的路线,那就是需要用户手动分享到朋友圈,问题又来了,用户手动分享的话,分享什么呢?我们其实在朋友圈应该已经看到不少带有小程序码的图片,特别是年前与年后,应该看到不少智行火车票,携程火车票分享到朋友圈的图片,帮助好友加速,用来抢火车票,还有像今日头条,分享新闻到朋友圈的方式。
他们共同的策略是生成一张带有小程序码的图片,小程序码包含了分享者的用户信息,我们把图片生成以后,用户自行保存图片到本地,然后分享到朋友圈,朋友圈好友长按图片识别图中二维码,进入小程序后解析小程序码携带的信息,生成相应的页面。这样就实现了分享到朋友圈这样一个流程。


在这个流程中有两个难点。
第一个 难点是怎么生成带有小程序码的图片,因为生成的图片通常都不是孤零零的只有小程序码,而且注意我们是要“生成一张图片保存到本地“。
第二个 难点是生成图片了,分享到朋友圈了,好友通过我们分享的小程序码进入小程序了,那么我们怎么提取小程序码携带的用户信息,获取其中携带的参数?
生成图片
目前我所知道的有两种方式生成小程序分享图片,第一种是前端生成,第二种是后端生成。
前端生成图片的话,就不可避免的需要借助canvas实现。微信小程序有自己的一套canvas的api,虽然名义上是他自己的绘图功能,但是用法上与canvas并没有太大区别,所以如果之前使用过canvas绘图的话,使用起来应该不难。
读取小程序码携带参数信息
https://mp.weixin.qq.com/debug/wxadoc/dev/api/qrcode.html
上面的路径是小程序关于小程序码的官方文档说明,具体配置生成小程序二维码需要后端配合。
我下面主要讲怎么读取小程序码携带的信息。
在小程序生命周期onload函数中可以携带option参数,option.scene就是小程序码中携带的信息,简单信息可以直接放到scene中,如果是复杂信息,可以把获取到的scene作为参数,通过ajax请求获取到你需要的信息。下面是部分代码,实现思路是这样的。
if (options.scene) {
//小程序码扫码进入
console.log('小程序码扫码进入')
that.setData({
scene: decodeURIComponent(options.scene),
entryType: 'scan'
})
wx.request({
url: app.globalData.subDomain + '/GetSceneCode',
data: {
scene: decodeURIComponent(options.scene)
},
method: 'POST',
success: function (res) {}小结
上面讲了小程序分享到朋友圈的主题流程和一些可能会遇到的难点问题,这篇文章主要是提供了一个思路,代码可以作为参考,毕竟每个人的项目需求总是有差别的,我上面所写的内容是我实现这个功能的流程和方式,我不知道还有没有更好的方式,如果有更好的实现方式,欢迎评论留下您的建议,或者分享一些更好的链接也是可以的,谢谢。















