一、什么是大数据可视化
图形表现数据,即将复杂难懂的数据转换成直观形象的图形图像(如图表(Chart)、图(Diagram)和地图(Map)等)叫做数据可视化。
其本质是数据空间到图形空间的映射,是抽象数据的具象表达,例如:

随着大数据时代的到来,数据已经渗透到当今每一个行业和业务职能领域,数据的容量和复杂性也与日俱增。数据变成了交流的语言,但数据肯定不能以字母,符号,代码等专业语言形式出现,所以数据可视化成了必然的选择。数据可视化使得用户对数据的空间分布模式,趋势,相关性一目了然,直观清晰,大大降低了用户对数据的阅读和理解的复杂度,方便了用户挖掘数据背后的价值,利用数据做出更好的决策,提高办事效率。
二、数据可视化设计过程
明确设计原则——>了解设计规范——>确定设计需求——>分析设计风格——>规划排版布局——>分析数据,考虑匹配图形图像——>检查与测试
一个好的流程可以让我们事半功倍,首先做事先明确基本原则,了解基本规范,再根据项目的商业目标和用户目标思考设计风格。根据原型的内容,判断元素的亲密性,重要性规划排版布局。
在了解了需求的基础上分析展示哪些数据,包含元数据、数据维度、查看的视角等;其次,我们利用可视化工具,根据一些已有的图表类型快速做出各种图表。
三、结合项目分析如何实施数据可视化
第一阶段:项目开始前准备工作
明确设计原则
1)外观上:简洁,美观,大气
2)内容上:主次分明,精准展现数据之间的差异,趋势,规律
了解设计规范
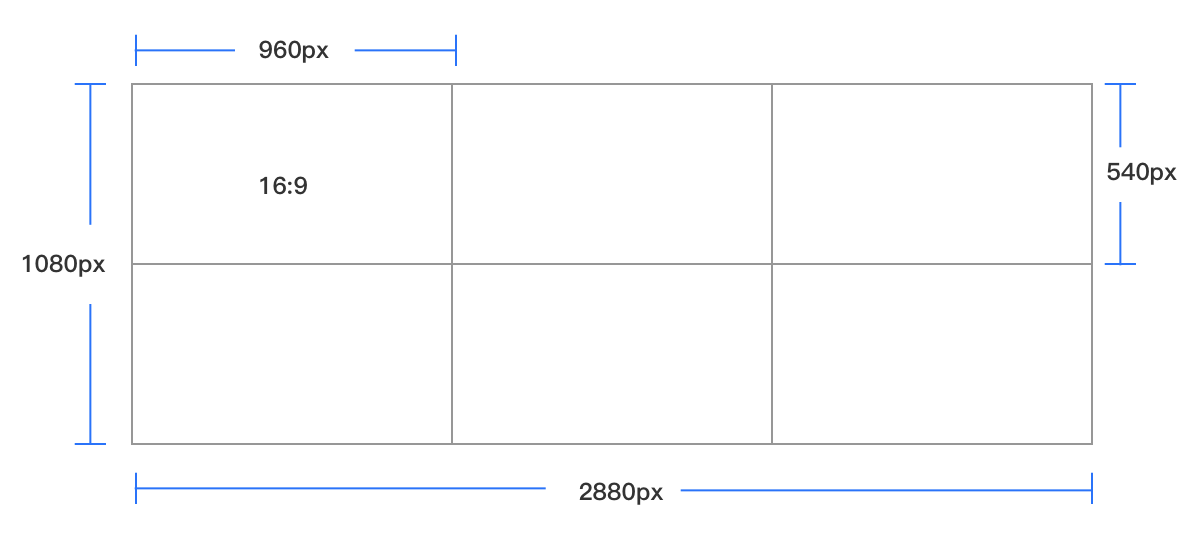
1)设计尺寸:现今大屏几乎都是拼接屏,其中单个屏幕一般比例为16:9,屏幕整体高度按1080px,宽度根据屏幕数量计算。
在下面的大数据拼接屏示意图中,2乘3的拼接屏,高度设为1080px,得出单屏高度540px,根据单屏比例16:9计算得出单屏高度960px,那整体宽度为960x3=2880px。

2)屏幕之间隙缝:如大屏由几个小屏幕拼接而成,那就会涉及隙缝问题,请在设计时避免视觉信息被分割。
3)文字及其大小:首先注意字体版权问题,其次,文字大小和web端显示一样,最小不要小于12px。
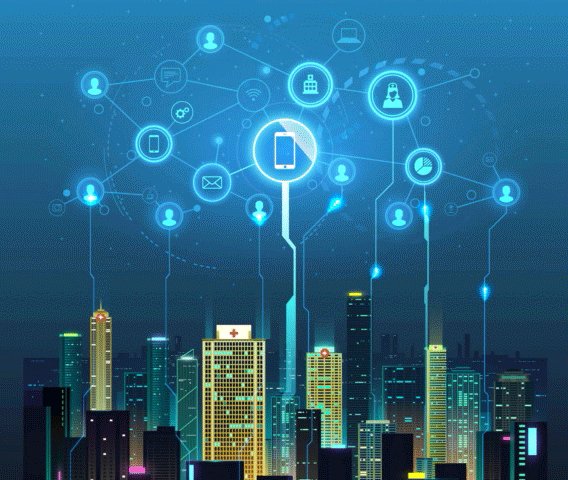
第二阶段:项目开始实施——以我司某健康护管家全国数据可视化项目设计为例
确定设计需求
1)界面尺寸:大屏是1乘3的拼接屏,由此很容易得出,设计稿尺寸:5760x1080px。
2)应用场景:PC端、大屏投影
分析设计风格:情绪版
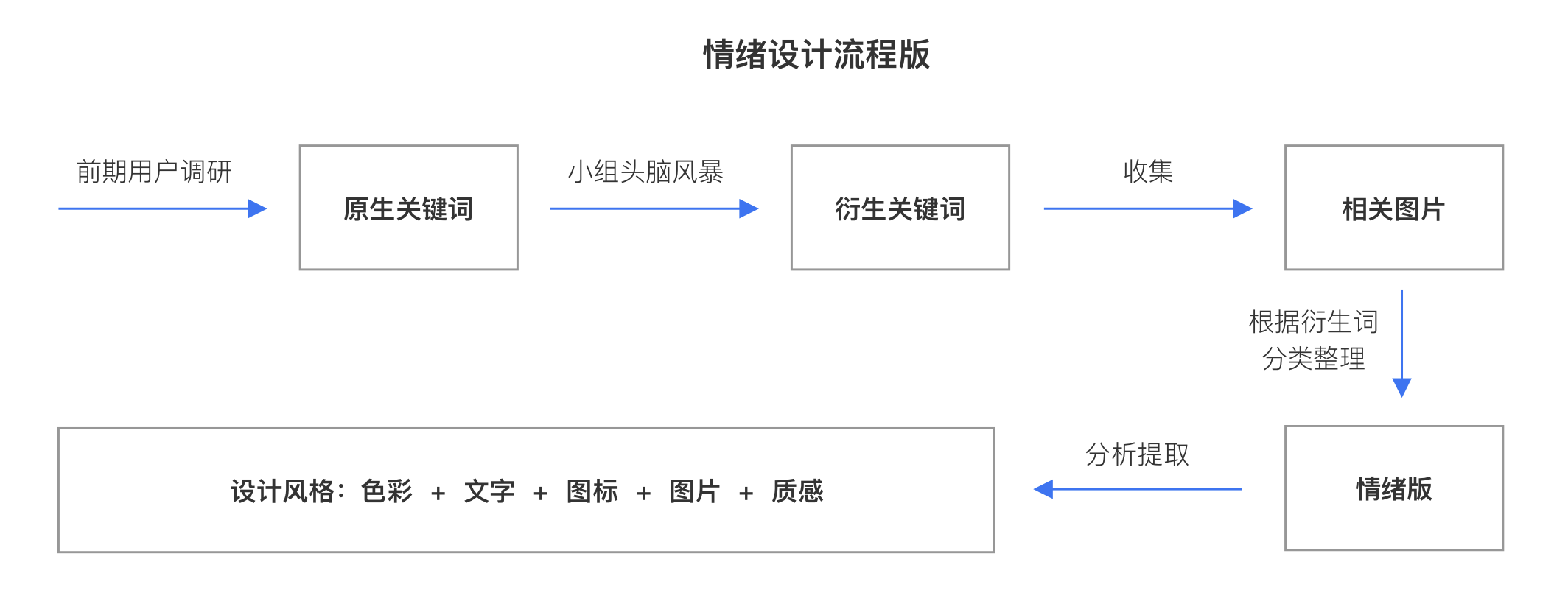
下图为情绪版设计流程图:

本项目设计风格关键词:科技感、大气、简洁,采用情绪版设计方法得出项目背景色主色调为深蓝色,并在采用发光的样式营造科技感。最终效果图如下图所示:

规划排版布局
排版布局遵从下面三个原则:
1)亲密性:将数据关系关联的内容组织在一起,物理位置靠近的相关项会被看做为一个整体。
2)重要性:当屏幕上数据较多时,根据重要性来安排,一般重要的会占比较大且位于中心位置。
3)对齐性:元素的对齐会使页面显得简洁,工整,利于阅读。
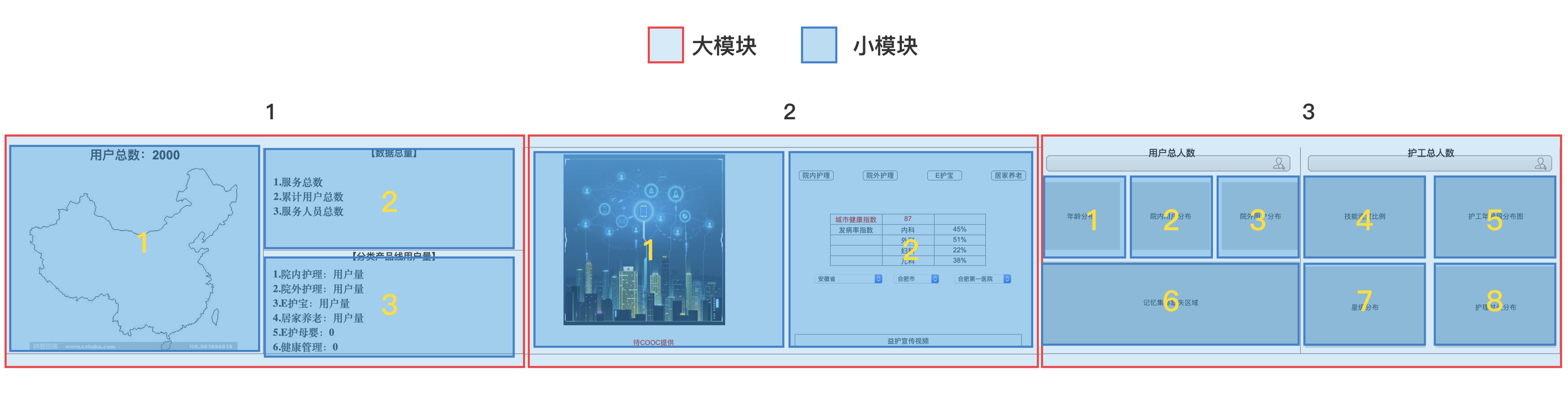
项目原型为:

根据布局原则划分如下:

分析数据,考虑匹配图形图像
作为设计师,此处工作重点是需要把原型提供的文字信息加工成易理解,可实现的可视化图形。

可视化设计分析:
此处是为了体现全国用户总数和用户在全国地区分布情况,那就可以采用区域地图形式展现整体情况。
区域地图使用场景:按照国家、省市行政区划分,用来展现地理信息,以及与地理位置有关的信息,指标的多少可以用颜色深浅区分。

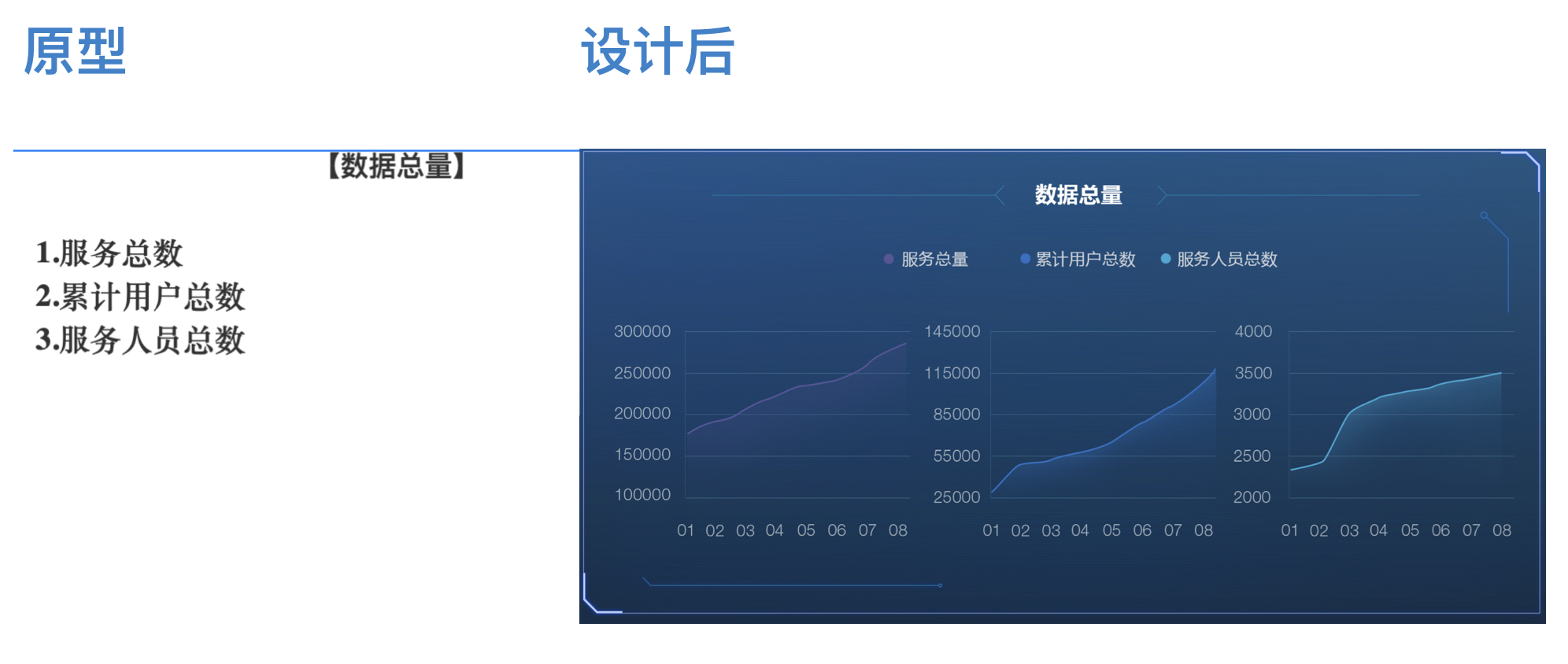
可视化设计分析:
此处是为了分别体现时间和服务总数,累计用户总数、服务人员总数的关系,关系比简单一且具有连续性,所以采用线图形式展现。
线图使用场景:线图可用来反映随时间变化而变化的关系,尤其是在趋势比单个数据点更重要的场合。

可视化设计分析:
此处是为了体现单个数值的高低反映情况好坏之间的关系,所以采用仪表盘形式展现。
仪表盘使用场景:仪表盘可以用来表现数值情况好坏的关系。

可视化设计分析:
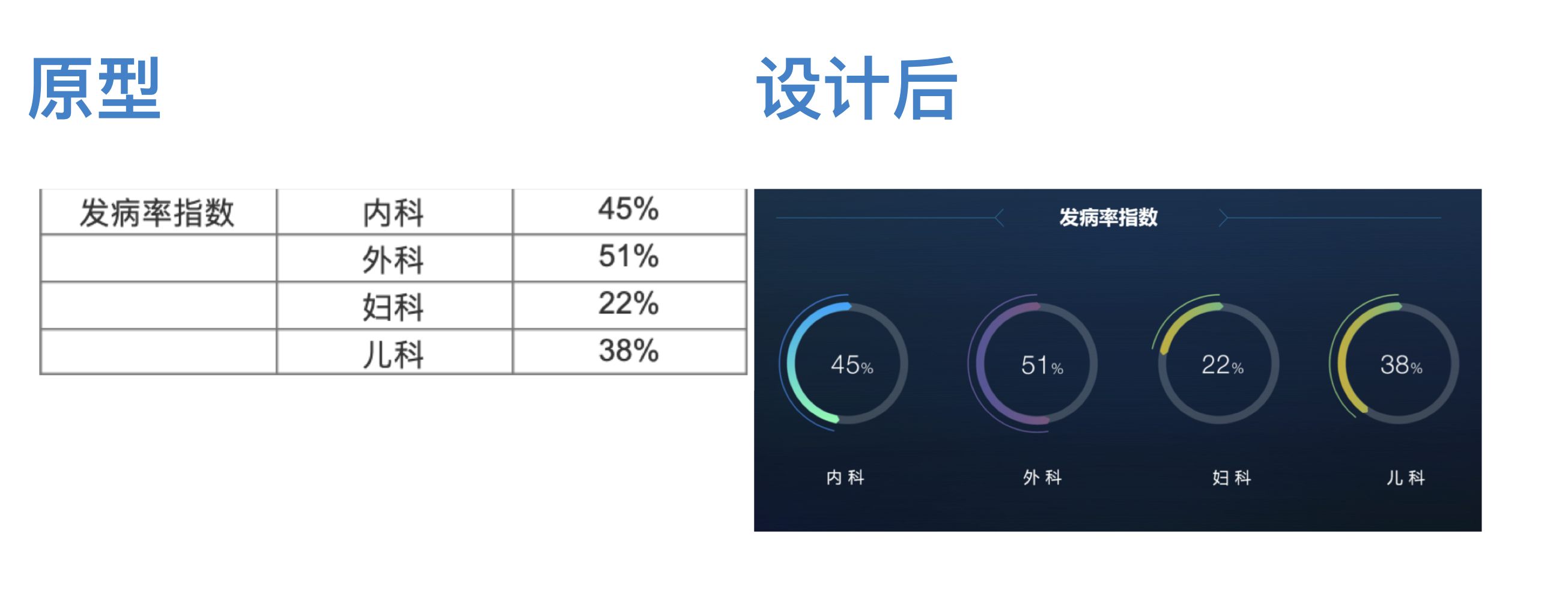
此处是为了体现发病人数占总数的多少,体现占比关系,所以采用环形饼图。
饼图使用场景:构成比例关系时,最好使用饼图,给人一种整体的形象,可以展示每一部分所占全部的百分比。
检查与测试
整体设计稿做完以后并没有结束,还需要进一步的打磨修改
1)检查布局在填充内容后是否依然合适。
2)检查图表带入真实数据后是否仍然能精准表达。
3)检查整体风格是否能体现品牌特性,行业特性,用户特性。
4)与开发沟通所做的设计样式、动效是否能够实现。
5)可以先将设计稿投到大屏上看下实际展示效果,存不存在字体偏小,颜色失真,图片拉伸压缩等现象。
四、动效设计
动效制作
动效设计是可视化的重要组成部分,通常用来展现数据趋势,增加体验感官。
以我司某健康护管家全国数据可视化设计为例:

制作上我习惯用ae软件,动画做完以后用bodymovin插件,可以直接生成代码,并且可以随时打开看网页版效果,如下图所示。不过这个插件也会有些限制,加了效果预设的那部分动画转不了代码。

动效设计注意点
1)避免喧宾夺主:将数据可视化,页面本身会有很多图标图形,如果动效用的过多,会产生视觉干扰,无主次之分。
2)动效结合数据:将动效和数据趋势相结合,不仅能吸引眼球,还能帮助理解数据。
五结语
数据可视化设计对于设计师来说,重点不止于页面美观度,还要具备相应的逻辑思维能力,能够化繁为简,选择合适的图标图形,为用户提供直准确的信息。本文仅仅是个人的浅薄见解,如有遗漏或不足之处欢迎大家斧正交流。
六、附上常用的数据可视化的图表样式参考网址
ECharts:https://www.echartsjs.com/index.html
Google Charts:www.google-chart.com
Flot:http://www.flotcharts.org/
D3:https://d3js.org/
Highcharts:https://www.highcharts.com.cn/
DATAV:https://data.aliyun.com/visual/datav?spm=5176.8142029.388261.129.6afe6d3eB04Jxz















