什么是数据可视化?
数据可视化是指将数据以视觉的形式来呈现,如图表或地图,以帮助人们了解这些数据的意义。通过观察数字、统计数据的转换以获得清晰的结论并不是一件容易的事。而人类大脑对视觉信息的处理优于对文本的处理——因此使用图表、图形和设计元素,数据可视化可以帮你更容易的解释数据模式、趋势、统计数据和数据相关性,而这些内容在其他呈现方式下可能难以被发现。数据可视化可以是静态的或交互的。几个世纪以来,人们一直在使用静态数据可视化,如图表和地图。交互式的数据可视化则相对更为先进:人们能够使用电脑和移动设备深入到这些图表和图形的具体细节,然后用交互的方式改变他们看到的数据及数据的处理方式。
数据可视化案例1:世界上的语言

这个由DensityDesign设计的互动作品令人印象深刻,它将世界上众多(或者说,我们大多数人)语言用非语言的方法表现出来,一共有2678种。这件作品可以让你浏览使用共同语言的家庭,看看哪些语言是最常用的,并查看语言在世界各地的使用范围。这是一种了不起的视觉叙事方法:将一个有深度的主题用一种易于理解的方式进行解读。
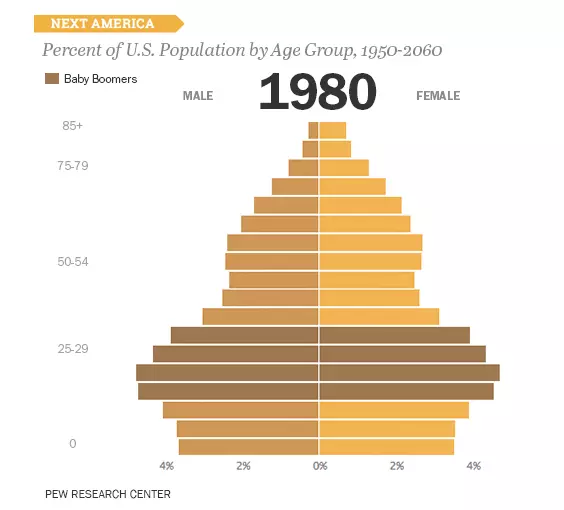
数据可视化案例2:美国人口按年龄段分布

应该用什么方式去呈现一种单一的数据?这是一个令人信服的好榜样。Pew Research创造了这个GIF动画,显示人口统计数量随着时间推移的的变化。这是一个好方法,它将一个内容较多的故事压缩成了一个小的动图包。此外,这种类型的微内容很容易在社交网络上分享或在博客中嵌入,扩大了内容的传播范围。
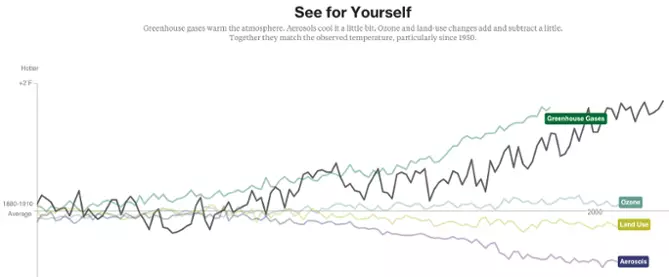
数据可视化案例3:全球变暖的主因

我们都知道,“不要只简单地展示数据,讲个故事吧”。这正是彭博商业正在做的可视化 ——用互动的方式来讲述故事的来龙去脉。。此图的关键是要反驳用自然原因解释全球变暖的理论。首先你会看到从1880年至今观测到的温度上升情况。为了使故事内容更加丰富,当你向下滚动时,这个可视化图会让你清楚的了解到相较于已被观测到的因素,造成全球变暖的不同因素到底有多少。作者希望观众能够得到非常清晰的结论。
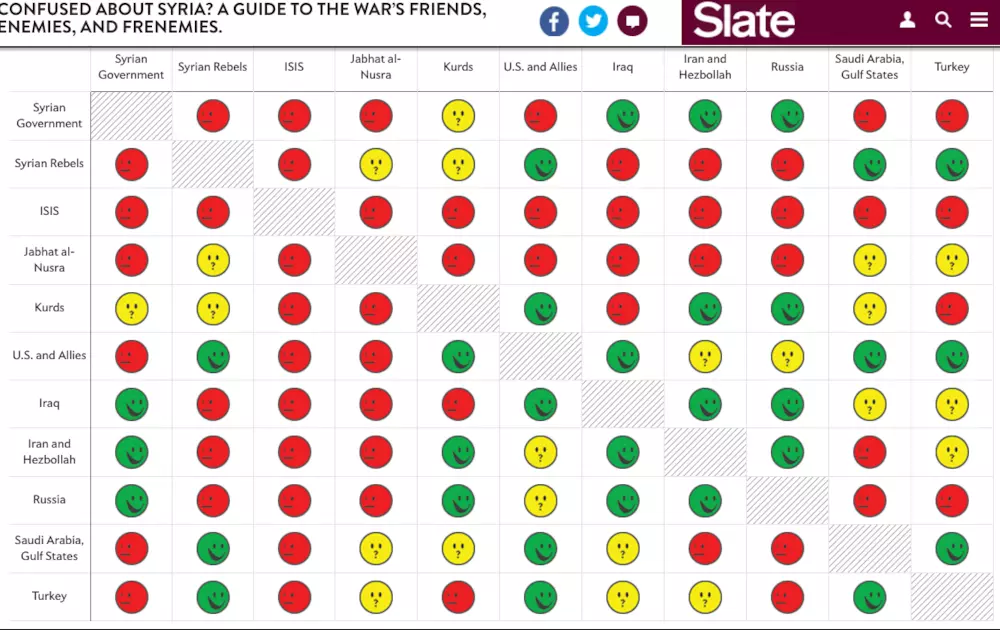
数据可视化案例4:在叙利亚,谁和谁在战斗?

许多不同的团体之间的关系可能令人很难理解 – 尤其是当有11个这样的团体存在的时候。这些团体之间有的结盟,有的敌对,反之亦然。这让人难以理解。但是,Slate网站通过表格的形式和熟悉的视觉表达,将这些数据简化为一种简单的、易于理解和可交互的形式。观众可以点击任一张脸来查看双方关系的简要描述。
数据可视化案例5:U.S. Gun Deaths

“U.S. Gun Deaths”是之前系列文章中出现过的美国因枪支而死亡的人的网站。在这个案例中,每一条线的灰色代表是一个人原来可以活到多少岁,但因为枪支却提前死亡了,死之前用桔色表现。一开始只是一两条线来让用户说明线条的含义,然后突然加快速度若干线线条一起出现,每条线条的颜色汇集在一起,从而直观的表现出因为枪支死亡的是中青年。
可以想象如果只是用简单一些折线图来表现,对观看者的触动就没到现在这些大,从而达不到提醒人们对枪支管理进行反思的意义。
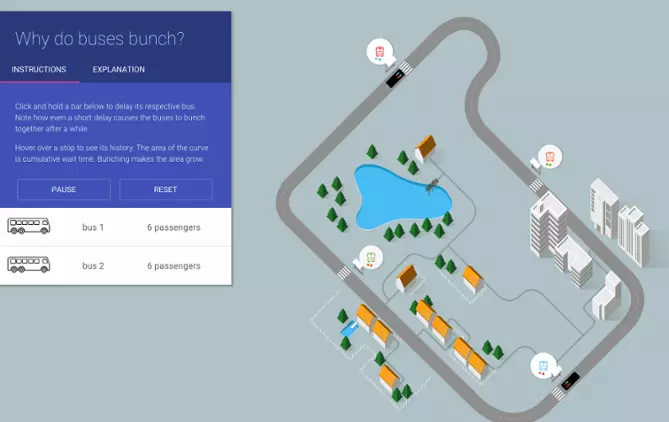
数据可视化案例6:为什么会有“巴士群”现象

这里有一个关于复杂数据集的很好的例子,它看起来感觉像一个游戏。在这个例子里,Setosa网站为我们呈现了“巴士群”现象是如何发生的,即当一辆巴士被延迟,就会导致多辆巴士在同一时间到站。只用数字讲述这个故事是非常困难的,所以取而代之的是,他们把它变成一个互动游戏。当巴士沿着路线旋转时,我们可以点击并按住一个按钮来使巴士延迟。然后,我们所要做的就是观察一个短暂的延迟如何使巴士在一段时间以后聚集起来。
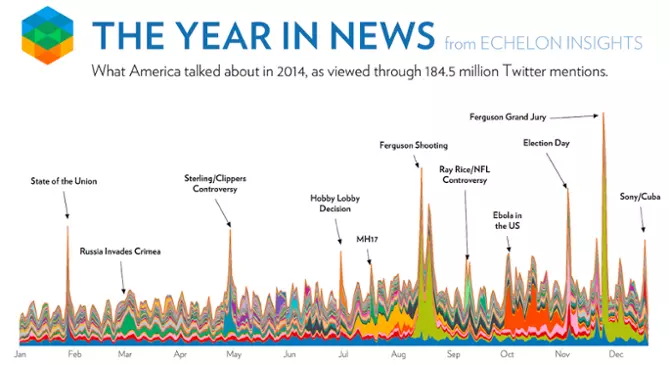
数据可视化案例7:今年发生了哪些新闻?

最好的数据可视化方式,就是用直观和美丽的方式传达信息。Echelon Insights致力于这一方式,将2014年Twitter上最受关注的新闻进行了可视化。
1亿8450万条推文是什么样子?就是如下图所示的艺术品。
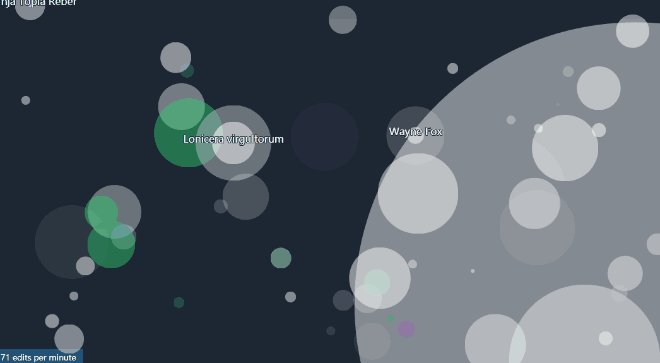
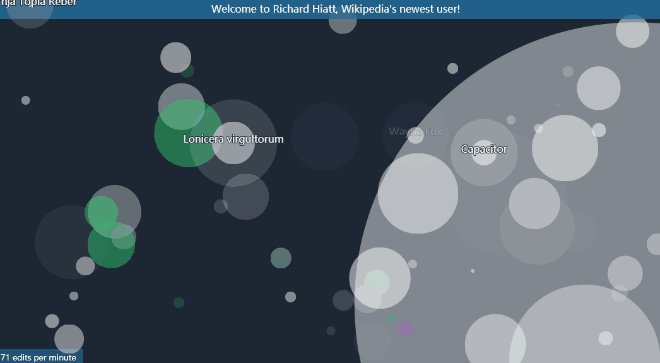
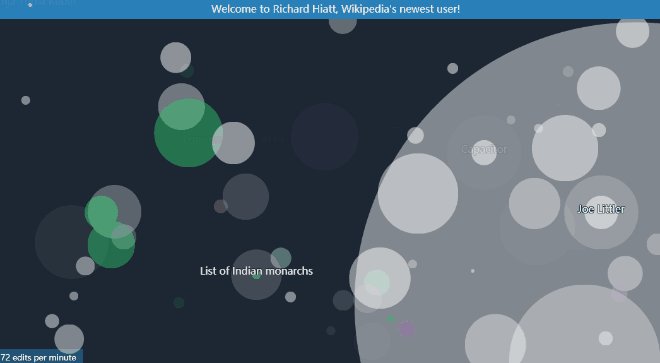
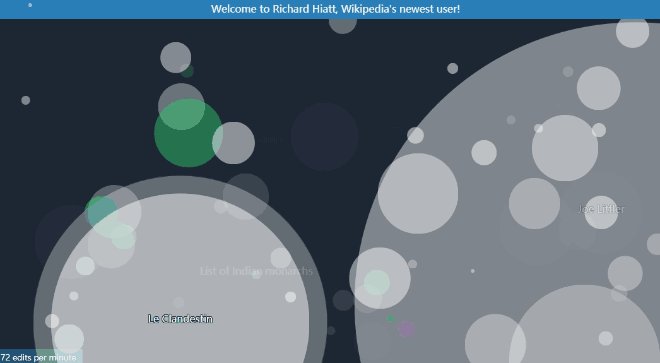
数据可视化案例8:Listen to Wikipedia

“Listen to Wikipedia”是对维基百科最近更新数据的视觉和声音展示网站。用声音表示增加或删除词,不同的音调代表不同的编辑量。绿色圆圈表示未注册的贡献者在编辑,紫色圆圈表示自动机器人在编辑。所有的用户都会产生一些小噪音,而每个编辑者会有一个特别的声音。
用声音来对数据进行展示就是本站的亮点,通过在这里聆听这些声音,那么再在维基百科贡献时就不会再感觉到孤独。更可以吸引新的贡献者参与到编辑工作中来。
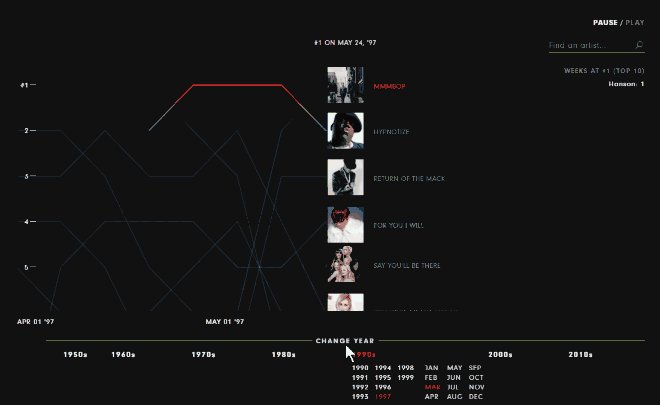
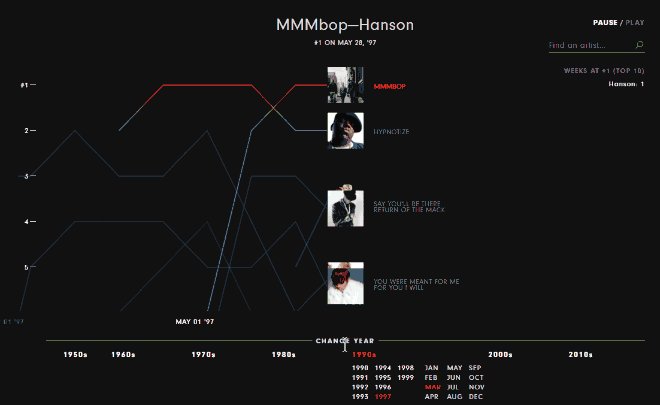
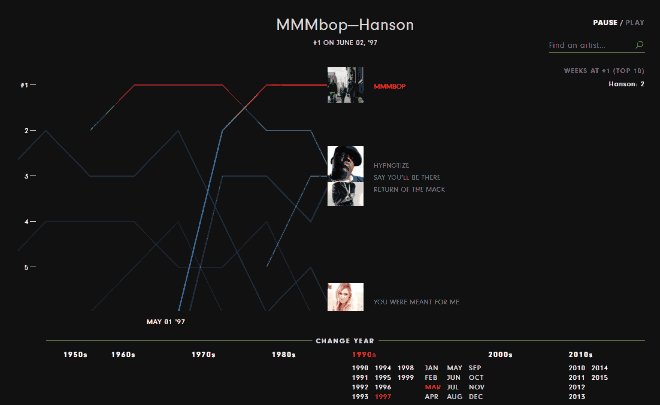
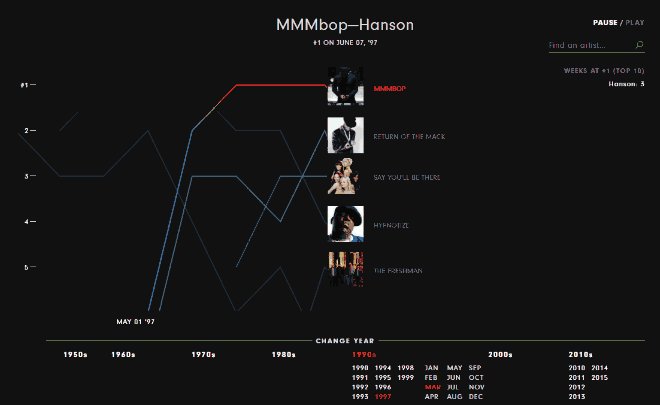
数据可视化案例9:The Evolution of Music Taste

“The Evolution of Music Taste”反应欧美从1958到2016年最流行5首歌变化情况的网站。在传统的折线图上加入歌手榜单的动态变化,随着榜单变化,第一名的歌曲也会变化。用户听着音乐声,回忆着一首首老歌,再听一听新歌,对音乐和时间变化的关系更加理解深刻。
榜单变化本是一个简单的事,但加入了TOP1音乐做为背景,并随时间产生相应变化。则就是非常有意思的事了,更加令人印象深刻。
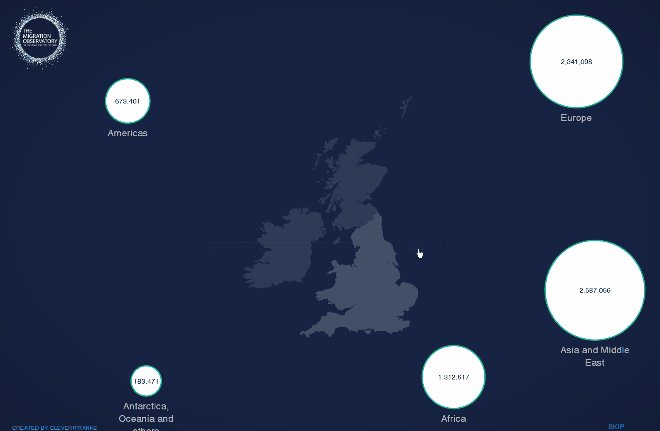
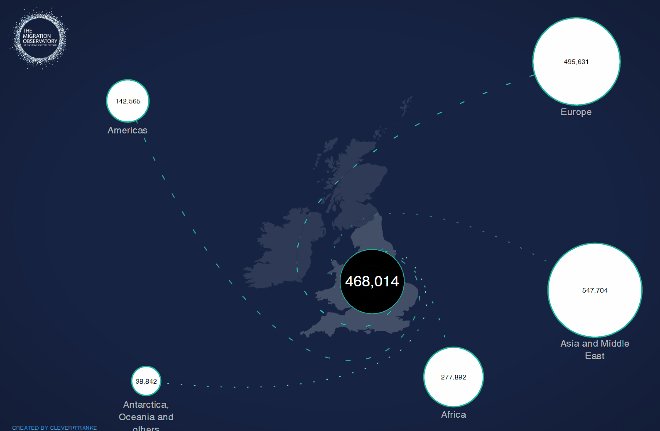
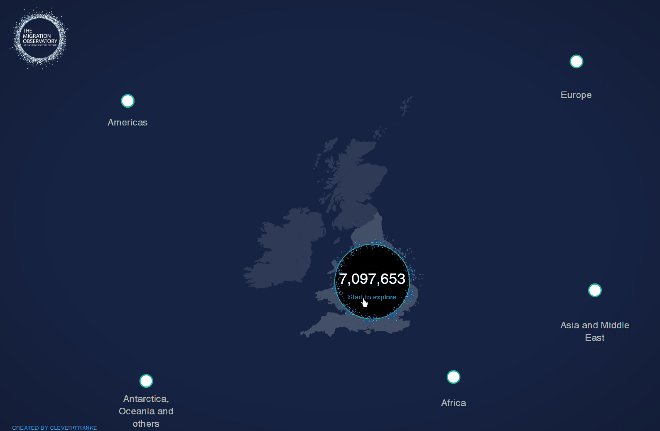
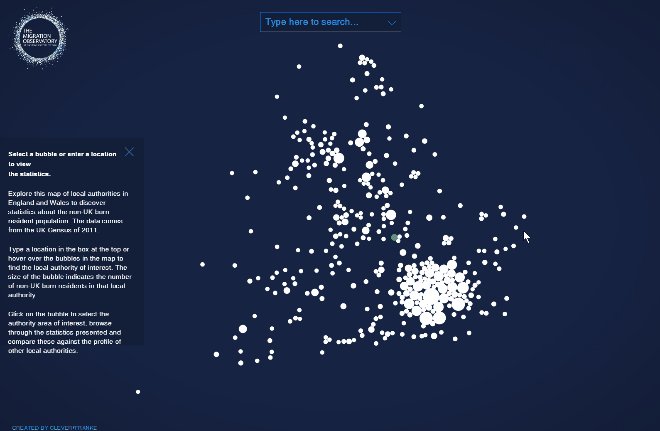
数据可视化案例10:Migration in the Census and in the News

“Migration in the Census and in the News”是牛津移民观察站为了展示2011年英国移民数据情况的网站,这里的数据从相关新闻中提取。做本站的意义在于他们想表达支持关于移民的平衡讨论的立场。
可以看出里对数据的表现非常直观,而不是让人看到听到的冷冰冰的数字,在一开始的动画就可以看到约有七百万移民从不同国家来到英国。随后用动态的小点来展示英国各个地区移民数据的情况。
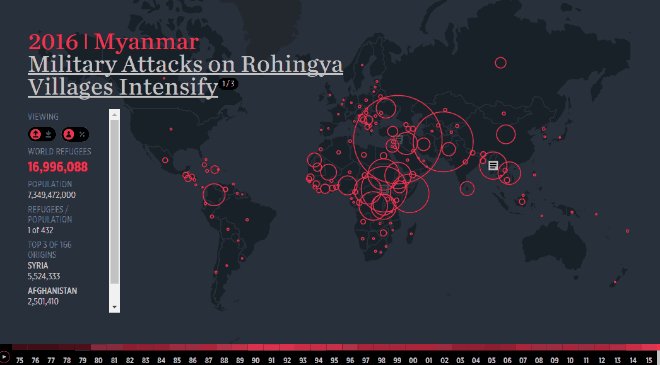
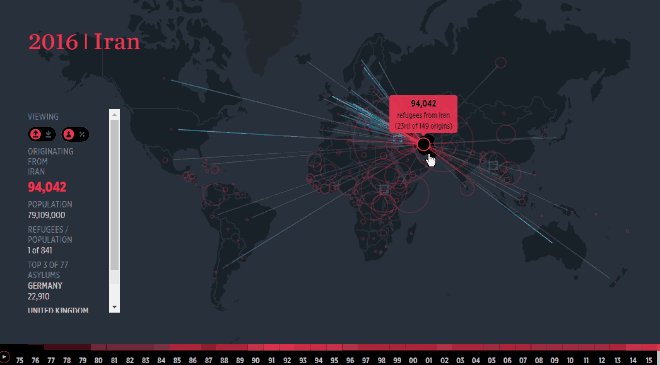
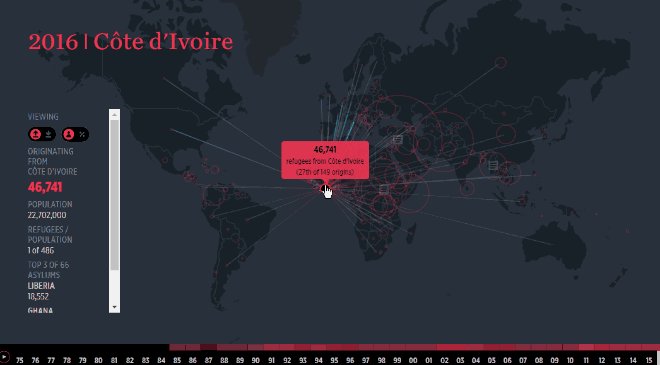
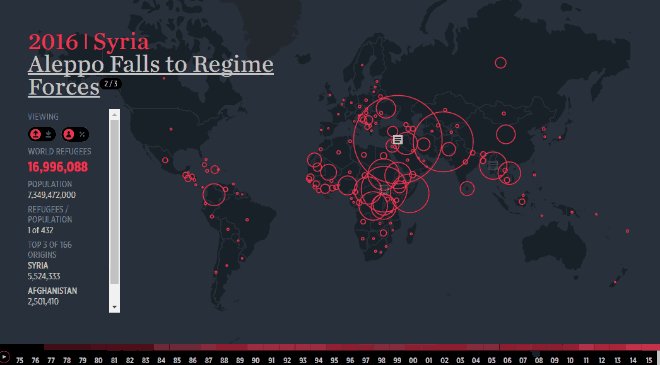
数据可视化案例11:The Refugee Project

“The Refugee Project”是阐述难民问题的网站,展示难民的时间和地点,以及他们背后政治、经济和社会的复杂故事。通过将历史背景融入到到移民的数据变化中,表达每次危机对人类生活的影响。
通过一开始的数据变化,我们可以发现难民数据竟然是上升的,仅2000年到2006年数据下降了,这说明这个世界并不太平。通过点击我们可以发现为了避难,有的人甚至跨过了半个地球。
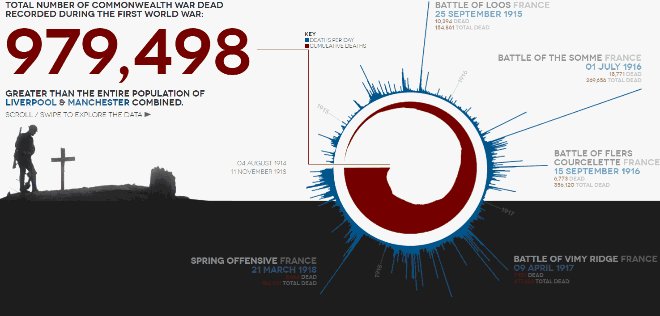
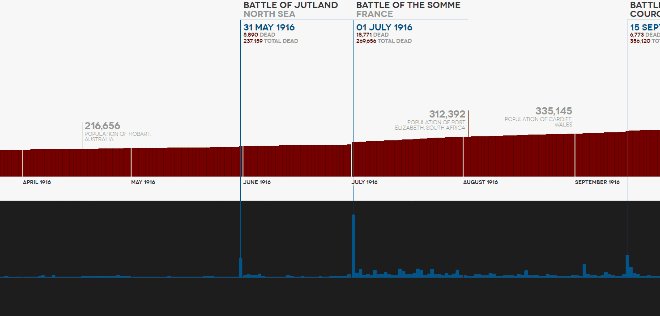
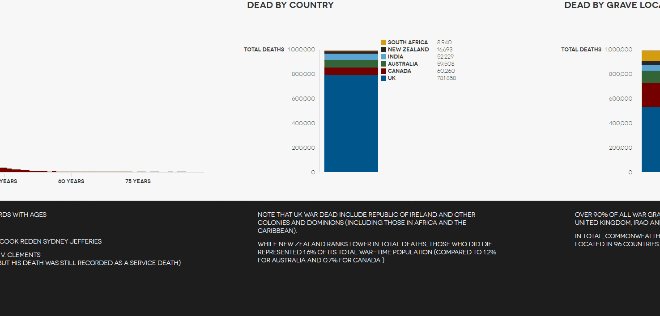
数据可视化案例12:Commonwealth War Dead: First World War Visualised

“Commonwealth War Dead: First World War Visualised”描绘了第一次世界大战期间英国因战争死亡人员的数据。试图通过可视化的方式来表现战争的残酷。
长长的横向滚动,在浏览时,我们可以看到随着战争的进行,死亡的人数在不断增加,让我们不要忘记历史。
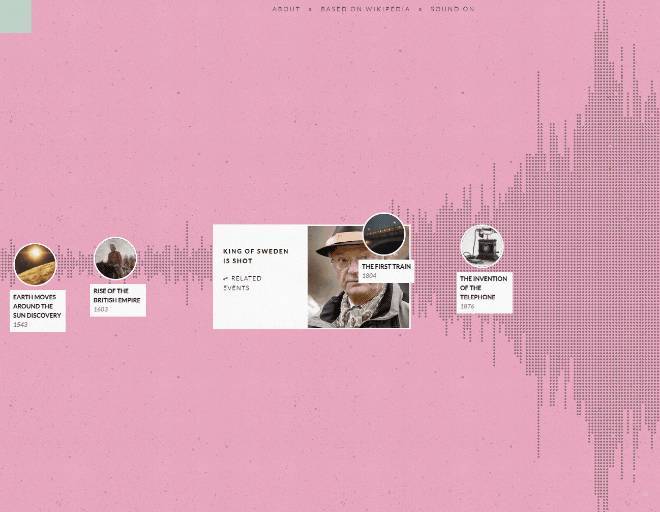
数据可视化案例13:Histography

“Histography”是一个跨越140亿年历史的交互式时间表,从大爆炸到2017年。该网站每天从维基百科和自动更新中抽取历史事件,并记录新的事件。用户可以选择观看在特定时间段内发生的各种事件。
不同于一般时间轴表现方式,这个页面用非常多的小方点来表示事件,通过在纵向维度上的堆砌,表现某一时间段的事件。而在页面缩放时,小方点们动态的变化也显的非常有趣。
数据可视化案例14:Shipmap.org

“Shipmap.org”基于2012年以来所有商业航运而绘制的地图,目的是为用户展示现代商业航运的巨大规模,以及巨型船只在世界各地的路线,还有不同类型的货船的地域分布和他们生产的二氧化碳。
这个网站把所有船舶都展示了出来,而且还可以随着时间而移动,动态的展示一两个船舶的移动不能,难就难在所有船舶的移动都展示了。而且还有带背景音乐的内容介绍,以及地图的说明性游览。
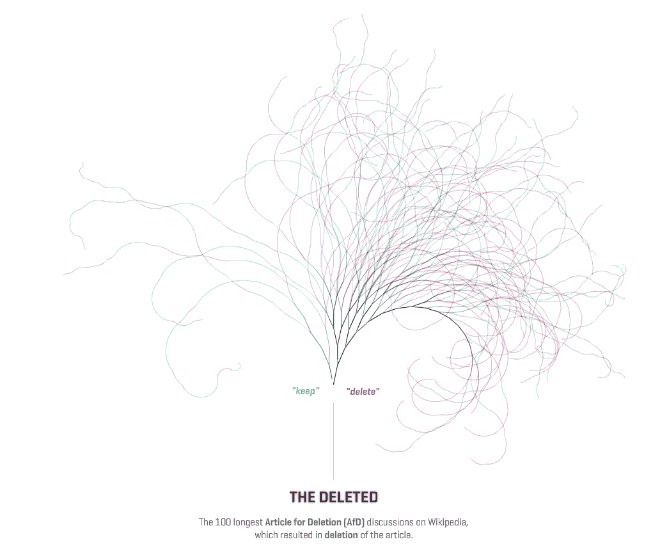
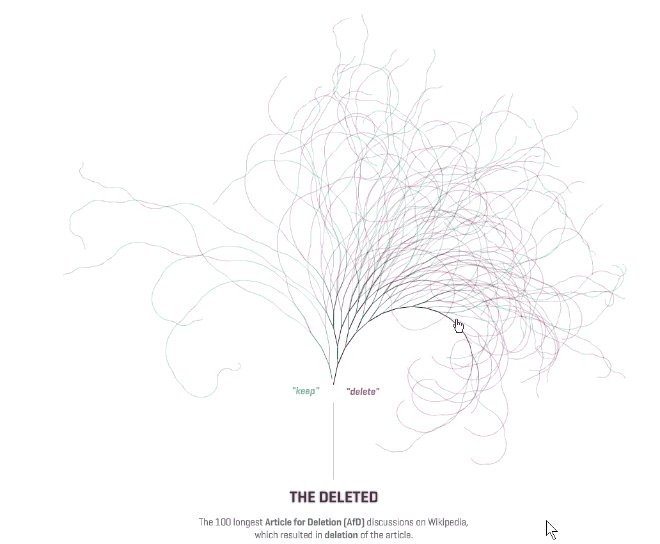
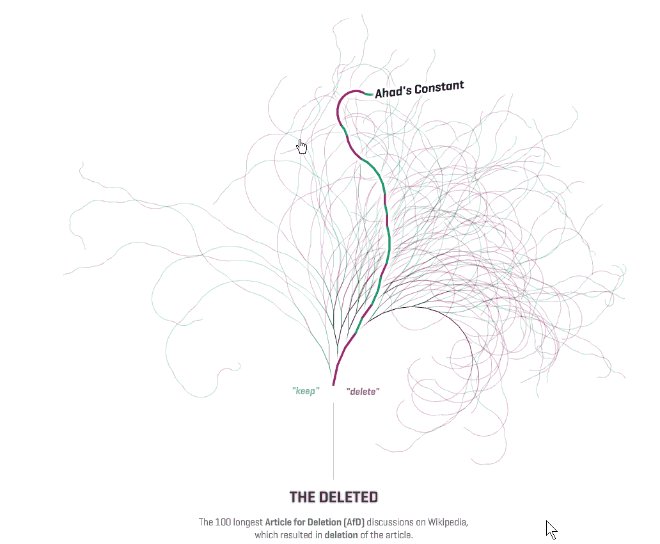
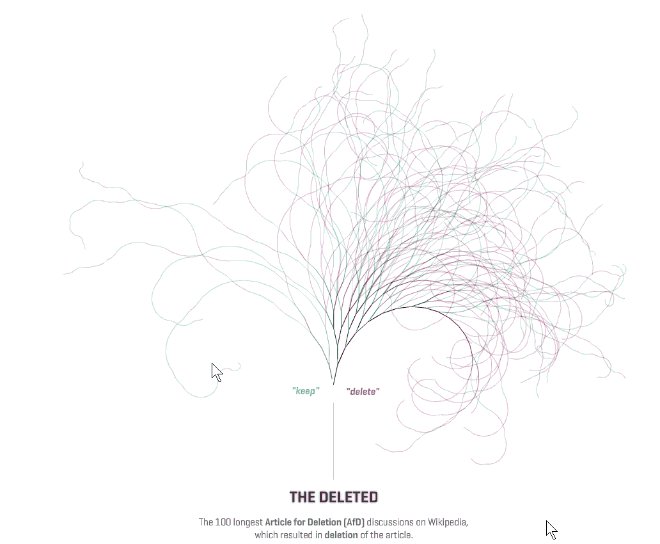
数据可视化案例15:Notabilia

“Notabilia”分析和可视化了维基百科中争议性条目的讨论情况。这里展示出最长的100个讨论。
这里创意的用树的形式来展示这些讨论。当用户对条目建议保留、合并或重定向时,会添加用向左倾斜的绿色线条。而用户建议删除条目时,会添加向右倾斜的红色线条。而随着讨论的进行,线条的长度以及角度会慢慢衰减。
数据可视化案例16:The Network Behind the Cosmic Web

“The Network Behind the Cosmic Web”使用来自24000多个星系的数据来构建宇宙网络的多个模型,为星系融合提供了复杂的蓝图。
用3D交互式可视化可以帮助我们更好的想象宇宙网络,更方便展示模型之间的差异,让我们深入了解宇宙的基本结构。
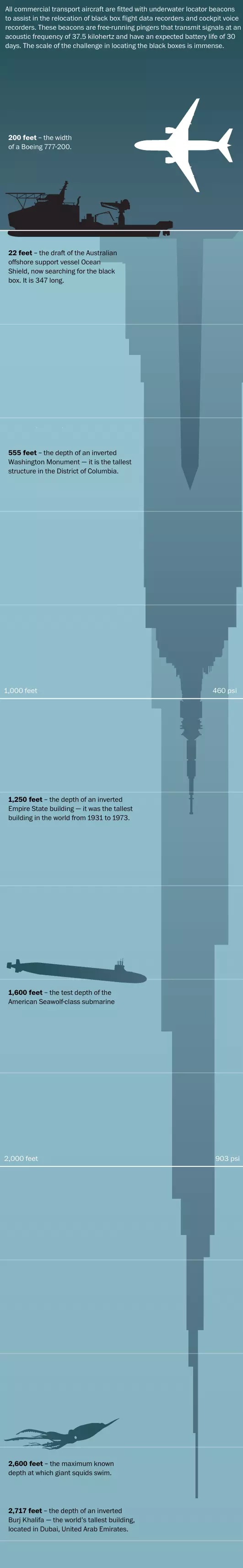
数据可视化案例17:问题的深度
当你想强调规模的时候,静态数据可视化是表达你的观点的极佳方式。下面这张来自《华盛顿邮报》的信息图长得令人难以置信…这是故意的。他们在图中展示了一架飞机可以探测到的深海信号是多么的深,通过比较飞机的探测深度与高层建筑、已知哺乳动物的最大深度、泰坦尼克号沉船的深度等。这是简单的视觉效果和颜色梯度的极佳使用方式。最后,将数据添加到新闻报道中(文中为失踪的马航)是提供背景的好方式。