WebP是什么格式?
在看图为王的互联网世界里,图片的压缩算法极大提升了用户的体验,优秀的压缩算法可以用更小的文件尺寸存储高质量的图片信息,让用户可以秒开图片;对于服务商而言,更小的文件尺寸可以节省更多的带宽成本,为自己创造更大的利润。所以改进图片压缩算法一直都是互联网巨头技术团队的努力的方向。当前jpeg、gif、png三大图片格式占据了绝大多数的网络流量,也被各大平台广泛接受,但这三种格式的确立已经有些年头,本身可以优化的空间已经不大,互联网需要一种更好的格式。
WebP缘来及发展过程
WebP (发音weppy)的诞生是因为最初 Google 开发了一种基于 VP8 视频编码格式的 WebM 视频格式,Google 的工程师意识到 WebM 格式非常适合压缩关键帧,由此开发了 WebP 图片格式。WebP 集合了多种图片文件格式的特点,它像 JPEG 一样适合压缩照片和其他细节丰富的图片,像 GIF 一样可以显示动态图片,像 PNG 一样支持透明图像。根据 Google 的测试,WebP 无损压缩图片比 PNG 图片少了 45% 的文件体积,即使这些 PNG 图片在使用 pngcrush 和 PNGOUT 处理后,WebP 依旧可以减少 28% 的文件体积。
WebP发布之后,最初用在Chrome Web Store。根据Google团队的介绍,在使用了WebP 后整个网站图片的大小平均减少 30%,相当于每天节省了数 TB的带宽,同时网页加载速度提升了10%!随后谷歌系的 Play Store 、YouTube等平台开始大规模应用 WebP 。有了谷歌系的成熟经验,Netflix、Facebook、Tinder、Ebay等公司也纷纷转向WebP,在国内腾讯、淘宝、美团等大流量平台也选择了WebP提升自身应用的体验,腾讯还在WebP基础之上做了优化,开放出了sharpP格式,算是国内技术团队的微创新吧。
WebP原理
WebP图片格式支持支持静态和动态图片,同时提供有损压缩和无损压缩两种方式。
WebP有损压缩原理
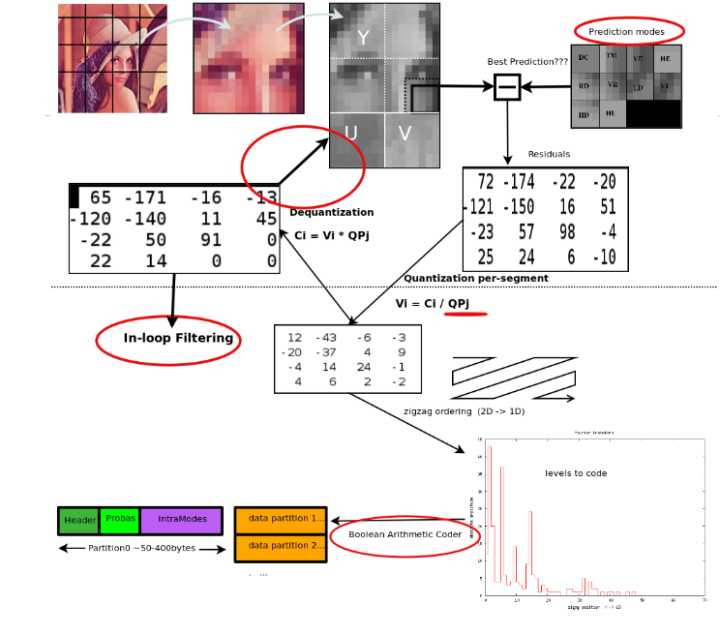
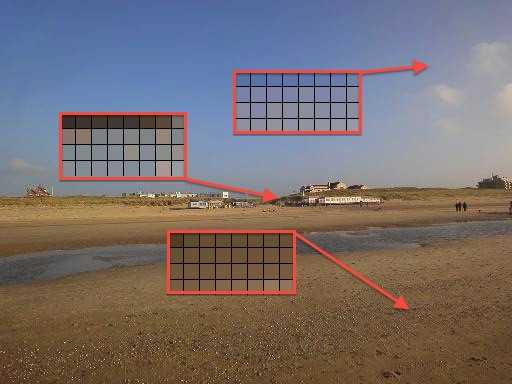
有损 WebP 压缩使用的图像编码方式与 VP8 视频编解码器中压缩视频关键帧的方法相同。利用图像已编码部分预测未编码部分,将图像细分来进行预测处理,分块越细预测越准确。获取编码数值后将原图像数据减去预测数据得到差值,仅对差值进行编码,以此控制大小;进行有损压缩时,WebP 会将图片划分为两个 8x8 色度像素宏块和一个 16x16 亮度像素宏块。在每个宏块内,编码器基于之前处理的宏块来预测冗余动作和颜色信息。通过图像关键帧运算,使用宏块中已解码的像素来绘制图像中未知部分,从而去除冗余数据,实现更高效的压缩。
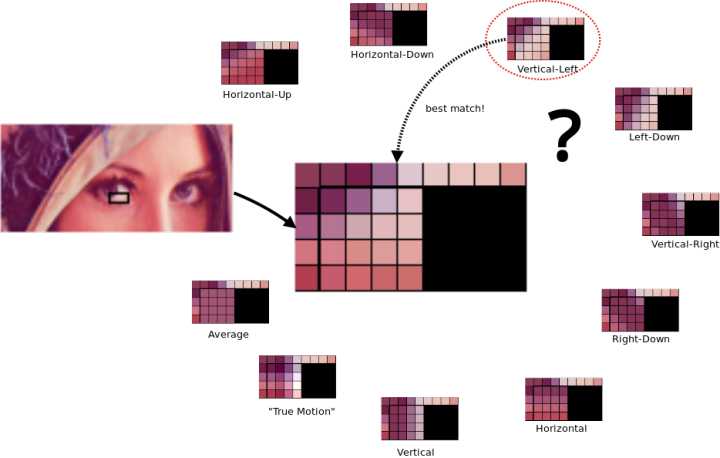
WebP 编码器四种帧内预测模式:
H_PRED(水平预测):用宏块左边的列 L 的填充块的每一列;
V_PRED(垂直预测):用宏块上边的行 A 的填充宏块的每一行;
DC_PRED(DC预测):用行 A 和列 L 的像素的平均值作为宏块唯一的值来填充宏块;
TM_PRED(TrueMotion预测):除了行 A 和列 L 之外,用宏块上方和左侧的像素P、A(从P开始)中像素块之间的水平差异以列 L 为基准拓展每一行。

当图片处理到此处时,还剩下小的残差,通过 FDCT (正向离散余弦变换),让变换后的数据低频部分分布在数据块左上方,而高频部分集中于右下方实现更高效的压缩。
最后是将结果量化并进行熵编码。WebP 使用的是布尔算术编码作为熵编码方式,直接把输入的消息编码为一个满足(0.0 ≤ n < 1.0)的小数n。

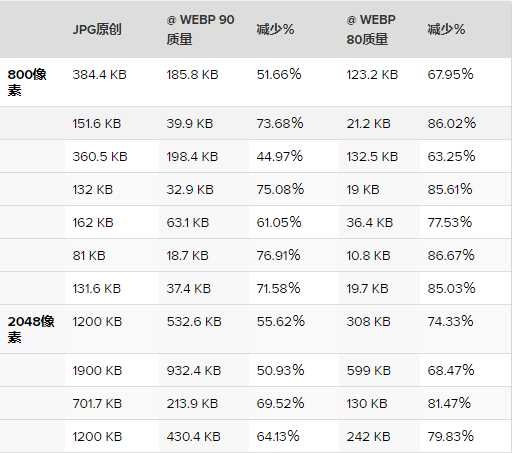
当 WebP 将 JPG 压缩到相当于原图 90% 质量 时,图片体积减少了 50% 左右。当 WebP 将 JPG 压缩到相当于原图 80% 质量时,图片体积则减少了 60%~80%。
有损 WebP 压缩性能优于 JPG 的原因主要是其预测编码技术先进,并且宏块自适应量化也带来了压缩效率的提升,而布尔算术编码与霍夫曼编码相比提升了 5%~10% 的压缩性能。

WebP无损压缩原理
WebP无损压缩采用了预测变换、颜色变换、减去绿色变换、彩色缓存编码、LZ77 反向参考等不同技术来处理图像,之后对变换图像数据和参数进行熵编码。

预测变换 :预测空间变换通过利用相邻像素的数据相关性减少熵。在预测变换中,对已解码的像素预测当前像素值,并且仅对差值(实际预测)进行编码。预测变换有 13 种不同的模式,使用较多的是左、上、左上以及右上的像素预测模式,其余为左、上、左上和右上组合的平均值预测模式。
颜色变换 :借助颜色变换去除每个像素的 R,G 和 B 值。彩色变换时保持绿色(G)值原样,根据绿色(G)值变换红色(R)值,再根据绿色值转换蓝色(B)值,最后根据红色(R)值进行转换。如果与预测变换的情况一样,就需要将图像划分为宏块,并且对于宏块中的所有像素使用相同的变换模式。变换模式分为 3 种:green_to_red,green_to_blue和red_to_blue。
减去绿色变换 :“减去绿色变换”从每个像素的红色、蓝色值中减去绿色值。当此变换存在时,解码器需要将绿色值添加到红色和蓝色。
彩色缓存编码 :无损 WebP 压缩使用已经看到的图像片段来重构新的像素。如果没有找到对应的匹配值,可以使用本地调色板,同时本地调色板也会不断更新最近使用的颜色。

如何在项目中使用WebP
BS结构应用下使用WebP
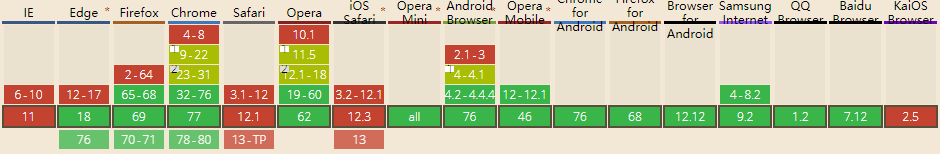
caniuse.com提供的数据表明,截止2019年已经有80.87%的浏览器版本支持WebP,具体支持情况如下:

为了可以让所有的浏览器下都能正常显示图片,我们需要做一些兼容性处理:
方案一:前端LazyLoad方式
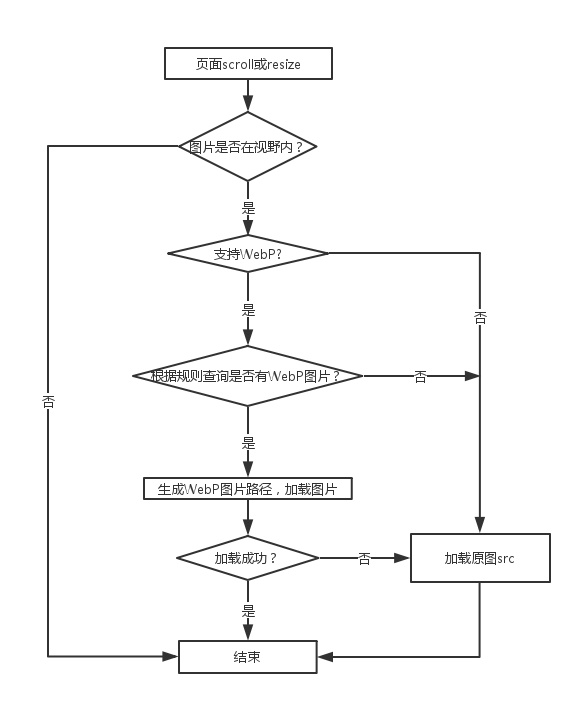
采用JavaScript能力检测的方式来加载WebP图片,通常的做法是通过图片懒加载的方式来完成。主要流程如下:

页面加载会很快,无需等待图片加载。之后,javascript代码会动态地更新图片标签,根据浏览器支持WebP格式与否,动态生成WebP图像或JPG图像链接。
方案二:服务端PageSpeed自动转换模块
Google开发的PageSpeed模块有一个功能,会自动将图像转换成WebP格式或者是浏览器所支持的其它格式。
以nginx为例,它的设置很简单。
首先在http模块开启pagespeed属性。
pagespeed on;
pagespeed FileCachePath “/var/cache/ngx_pagespeed/”;
然后在你的主机配置添加如下一行代码,就能启用这个特性。
pagespeed EnableFilters convert_png_to_jpeg,convert_jpeg_to_webp;
CS结构/APP下使用WebP
Google的Android平台(包括基于Android开发的应用)下完全支持WebP的使用,但在Windows、IOS下并没有得到完全的支持,如果需要这两个平台下使用WebP必须下载必要的组件库。
Windows,Google已开发了大量实用的命令行将图像转换为 WebP,每个人都可以从Google开发者网站下载使用,同时也可以使用WebP Codec for Windows在文件夹中查看WebP文件。
Mac OS,可以使用homebrew来安装实用程序,通过使用 cwebp 将 JPEG 或 PNG 图像转换成 WebP 格式。
IOS,SDWebImage(支持 WebP)安装内置了libwebp源码库,并在UIImage+WebP.h中封装了WebP格式的解码功能。通过 SDWebImage的常规用法即可展示WebP 格式的图片。
Photoshop,Adobe也提供了WebP插件,方便让用户在Photoshop上打开、编辑修改、转换WebP格式文件的工具,用户无需再安装其他WebP格式文件查看和转换工具。
WebP的缺陷
WebP并没有获得所有系统平台的支持,如果用户需要下载图片,在本地查看、编辑和打印图片时,常常会面临无法打开图片的窘境。
另外,就WebP的原理上而言,相较编码JPEG文件,WebP的编码速度慢10倍,解码速度慢1.5倍。这就意味着编码同样质量的WebP文件需要占用更多的计算资源,从而增加服务器的负担。















